前言
擦除已经创建的元素的部分内容,最初看起来有点矛盾。但是如果你打算在SVG中创建一个半圆形,你将很快发现下面的属性的作用了。
Clipping用来移除在别处定义的元素的部分内容。在这里,任何半透明效果都是不行的。它只能要么显示要么不显示。
Masking允许使用透明度和灰度值遮罩计算得的软边缘。
裁切
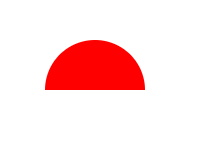
我们在一个圆形的基础上创建上面提到的半圆形:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<clipPath id="cut-off-bottom">
<rect x="0" y="0" width="200" height="100" />
</clipPath>
</defs>
<circle cx="100" cy="100" r="50" fill="red" clip-path="url(#cut-off-bottom)" />
</svg>
在(100,100)创建一个圆形,半径是50。属性clip-path引用了一个带单个rect元素的<clipPath>元素。它内部的这个矩形将把画布的上半部分涂红。注意,clipPath元素经常放在一个defs元素内。
然而,该rect不会被绘制。它的象素数据将用来确定:圆形的哪些像素需要最终呈现出来。因为矩形只覆盖了圆形的上半部分,所以下半部分将消失了:

现在我们已经有了一个半圆形,不用处理弧形路径元素。对于这个剪切,clipPath内部的每个路径都会被检查到、与它的描边属性一起被估值、变形。然后目标的位于clipPath内容的结果的透明度区域的每一块都不会呈现。颜色、不透明度都没有这种效果,因为它们不能让一部分彻底消失。
遮罩
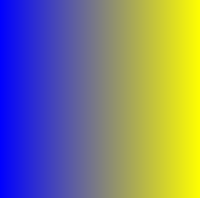
遮罩的效果最令人印象深刻的是表现为一个渐变。如果你想要让一个元素淡出,你可以利用遮罩效果实现这一点。
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="Gradient">
<stop offset="0" stop-color="white" stop-opacity="0" />
<stop offset="1" stop-color="white" stop-opacity="1" />
</linearGradient>
<mask id="Mask">
<rect x="0" y="0" width="200" height="200" fill="url(#Gradient)" />
</mask>
</defs>
<rect x="0" y="0" width="200" height="200" fill="blue" />
<rect x="0" y="0" width="200" height="200" fill="yellow" mask="url(#Mask)" />
</svg>
你看到有一个蓝色填充的矩形在底层,一个黄色填充的矩形在上层。后者有一个mask属性指向一个mask元素。mask元素的内容是一个单一的rect元素,它填充了一个透明到白色的渐变。作为红色矩形继承mark内容的alpha值(透明度)的结果,我们看到一个从蓝色到黄色渐变的输出: